Customize the selfie guidance page for Real ID
Background
There's a selfie guidance page in RealId flow, the customer might have to customize this page. In this document, we'll demonstrate how to achieve this goal.
Note: This article is to customise the selfie guidance page for the native users. For the websdk self guidance page customisation, please refer to Development -> Mobile web(H5) -mode integration -> H5 integration -> customise the face guide url.
Overview
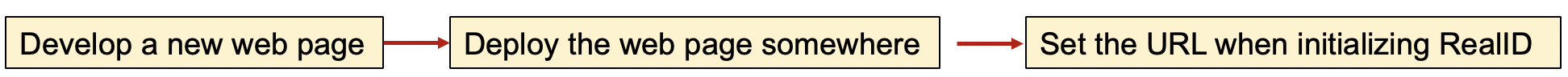
Here lists basic steps required to customize the web page inside RealId.

Steps
1. Develop the Web Page
1.1 Get ZolozRealIdCore library
Download the js file from here. Then put the file to your project.
1.2 Import ZolozRealIdCore
import ZolozRealIdCore from './zoloz-realid-core';
const zolozRealIDCore = new ZolozRealIDCore(langPack);1.3 Configure language pack
langPack is used to customize the copywriting in popover alert and it is optional. We have 9 keys totally, they are representative the system error alert, network error alert and retry max alert. The default copywriting is as followed:
//default value
const langPack = {
system_error_title:"System Error",
system_error_msg: 'Please try again later',
system_error_got_it: 'Got it',
network_error_title: 'No Internet Connection',
network_error_msg: 'Please check your internet connection and try again',
network_error_got_it: 'Got it',
fe_retry_max_title: '',
fe_retry_max_msg:'Sorry, you have too many failed identification attempts. Please try again later.',
fe_retry_max_got_it:'Got it'
};1.4 End the page
When the page should be ended, for example: go to next page or go back, we should call this methods to end the page.
let response = await zolozRealIDCore.end(type,params);
//await zolozRealIDCore.end('next');The type and params are defined by the server side.
Type: 'next' | 'back' | 'error' | 'fail' | 'skip' | 'cancel'; Usually we only need 'next' and 'back';
sample for 'next':
const buttonClick = () => {
// if params needed, please add it
const params = {};
core.end('next',params);
}sample for 'back':
document.addEventListener('back', e => {
// please prevent the default back event and let the core to controll the flow.
e.preventDefault();
core.end('back');
}, false);1.5 Configure logging
import {ekycLog} from './zoloz-realid-core';
ekycLog(seed,message);
//ekycLog('clickBack',{'onPage':'infoFill'});This is used for remote log. It should be agreement with the BI.
1.6 Sample code:
Sample project:
The code in App.vue:
<template>
<div id="app">
<div @click='takeSelfie'>
Next Page
</div>
</div>
</template>
<script>
import ZolozRealIdCore, {ekycLog} from '@/utils/zolozRealIdCore';
export default {
name: 'app',
data() {
return {
enableNext: true,
zolozRealIdCore: new ZolozRealIdCore({}),
};
},
mounted() {
ekycLog('faceGuidePageAppear', {});
document.addEventListener('back', e => {
e.preventDefault();
ekycLog('clickButton', {
'onPage': 'face_guide',
'clickItem': 'back'
});
this.zolozRealIdCore.end('back');
}, false);
},
methods: {
async takeSelfie() {
// protect code
if(this.enableNext) {
ekycLog('faceGuidePageProceed');
this.enableNext = false;
await this.zolozRealIdCore.end('next');
this.enableNext = true;
}
}
}
}
</script>
<style>
</style>Note
- If met the problem exports is not defined or *is not a constructor, that is because ZolozRealIdCore is a commonjs module, please change the babel.config.js:
module.exports = {
presets: [
[
'@vue/app',
{
modules:'commonjs'
}
]
]
}- Since this customized page is hosted in iframe, it is very likely to encounter CORS issue or privilege issue if the customer tries to implement some complex function in this page. A pure STATIC page is much more recommended.
Support Android 15 Edge-to-Edge
To support Android 15 Edge-to-Edge functionality, you need to add the following querySystemWindowInsets() function definition in your JavaScript code (this JavaScript API is only available on Android devices).
export function querySystemWindowInsets(){
return new Promise((resolve)=>{
ready(()=>{
AlipayJSBridge.call('querySystemWindowInsets',{},(response)=>resolve(response));
});
});
}Call querySystemWindowInsets() during page initialization to query the current device's insets. The return value example is as follows:
{
"top": 128,
"bottom": 360,
"left": 0,
"right": 0
}Parameter Description:
- top: Top inset dimension (i.e., status bar height)
- bottom: Bottom inset dimension (i.e., navigation bar height)
- left: Left inset dimension
- right: Right inset dimension
2. Deploy the Web Page
The customer could deploy the web page anywhere, just make sure that it is accessible from the public network.
3. Set the Web Page
When initialize RealId (at server-side), pass the url as a parameter, please note that the url MUST be https:
{
"bizId": "...",
"userId": "...",
"docType": "...",
"pageConfig":{"urlFaceGuide":"https://url-to-the-customized-web-page.html"},
"metaInfo": "..."
}4. Use the Default Selfie Guidance Page (Optional)
When initialize RealId (at server-side), customer can also use the default web page which support three languages, English(en), simplified Chinese (zh-CN) and traditional Chinese (zh-HK) by passing the url into pageConfig.
{
"bizId": "...",
"userId": "...",
"docType": "...",
"pageConfig":{"urlFaceGuide":"https://sg-production-cdn.zoloz.com/page/realid-lite-fe/faceGuide.html?locale=en"},
"metaInfo": "..."
}The URLs for the face selfie guidance page corresponding to each site are as follows:
Refer to RealId API for more information.