Customize UI for WebSDK
In different mobile applications, there are different design styles, such as Title Bar style, Button style. To better adapt to the style of your application, ZOLOZ supports simple UI customization in terms of the color and full text of the WebSDK.
About the task
This task demonstrates how to customize the UI of the ZOLOZ products that are applied in the WebSDK mode.
Procedure
1. Configure UI in the ZOLOZ portal
- Log in to the ZOLOZ portal with your username and password.
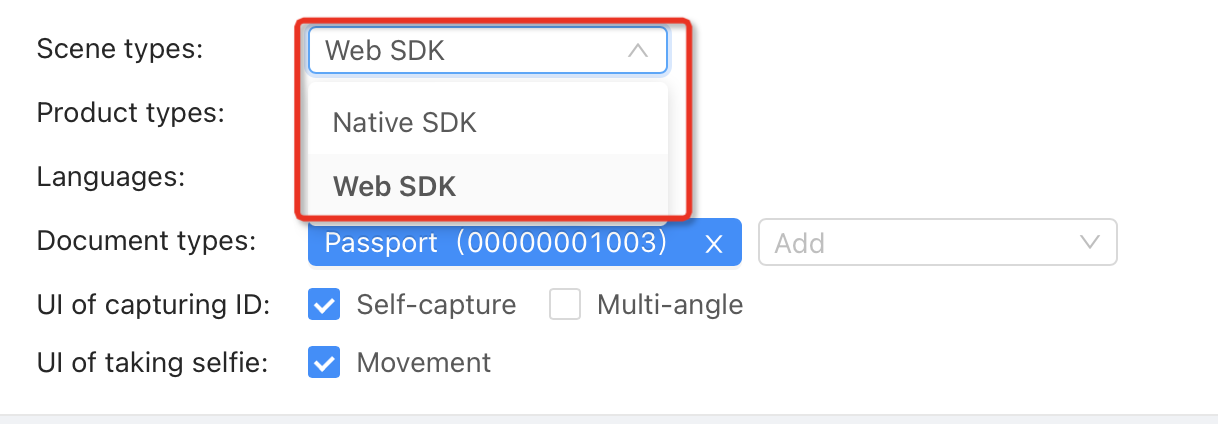
- Navigate to UI Configuration Page and configure the customized content by using the configuration tool that is provided on this page. Specifically, select 'Web SDK' as your scene type.

Figure 1. Select 'Web SDK' as scene type
- When the configuration is completed, click Export and save the configuration files to your local workspace.
2. Start the SDK with the JSON file
a. Save and publish the JSON file
The configuration files that are generated in Step 1 contain a zip file and a JSON file. The zip file is used for importing your configuration in the UI Configuration Page. The JSON file is used to config your SDK. Put it into some server and open the cors setting of the server to allow Zoloz front end to access the saved UI JSON file.
b. Redirect Zoloz WebSDK with the location of the saved JSON file
When starting the Zoloz WebSDK, append the location of the saved JSON file at the end of the WebSDK url, such as
window.location.href = `${realidUrl}?clientcfg=${encodeURIComponent(clientCfg)}&langPack=${encodeURIComponent(customLangPackUrl)}`