使用H5模式接入
H5模式即移动Web模式。ZOLOZ提供了Web SDK和服务端API,同时支持服务端和移动Web端接入ZOLOZ。本文从支持的产品、集成架构、交互流程和接入流程等方面对H5接入模式进行介绍。
支持的产品
H5接入模式支持以下产品:
- RealID
- Connect
- Face Capture
- ID Recognition
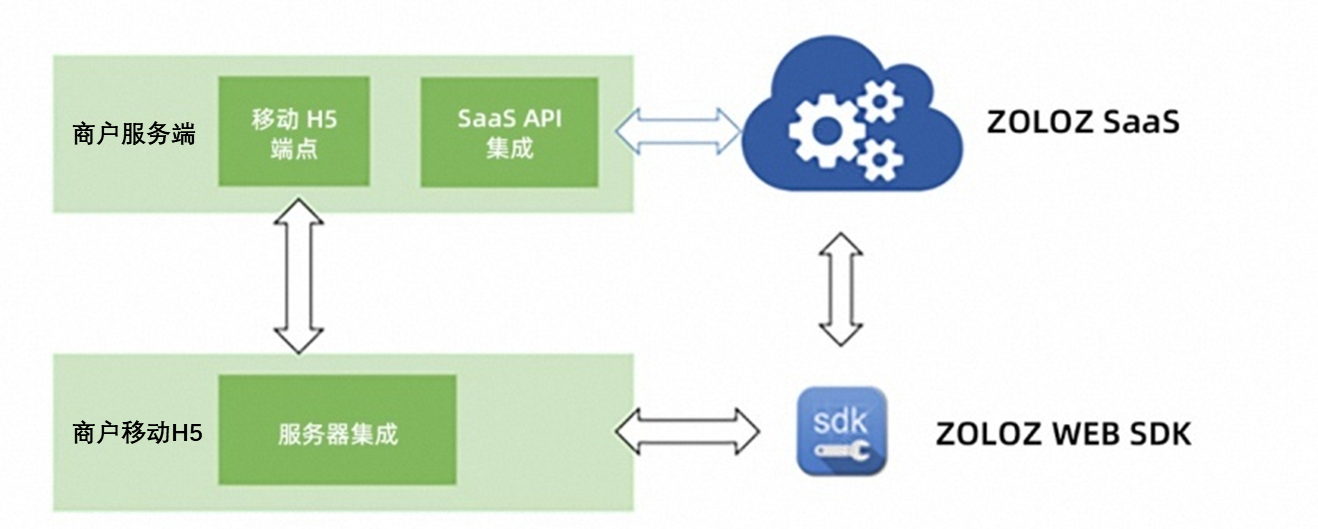
集成架构

所有通过H5模式接入的产品都包含四个关键组件:
- 商户服务端
- 商户H5页面
- ZOLOZ SaaS服务
- ZOLOZ移动Web SDK
交互流程
下图介绍了通过H5启动ZOLOZ服务的完整交互流程。

- 用户通过移动H5发起业务流程,例如eKYC流程。
- 移动H5向商户服务端发送初始化请求。
- 商户服务端调用ZOLOZ SaaS服务初始化产品的事务,例如RealID。
- ZOLOZ SaaS服务完成事务初始化,并将初始化结果和用于调用ZOLOZ Web SDK商户服务端的客户端配置返回给商户服务端。
- 商户服务端将初始化结果和客户端配置返回给移动H5。
- 移动H5使用客户端配置打开ZOLOZ Web SDK URL。
- 采集用户数据并上传。
ZOLOZ Web SDK与终端用户交互,采集所需的用户数据并上传到ZOLOZ服务器。期间ZOLOZ Web SDK和ZOLOZ服务器之间可能会进行多次交互。 - 流程完成,ZOLOZ服务器将流程状态返回给ZOLOZ Web SDK。
- ZOLOZ Web SDK通知移动H5流程完成。
- 移动H5通知商户服务端流程完成。
- 商户服务端向ZOLOZ SaaS服务询问事务详情。
- ZOLOZ服务器向商户服务端返回事务详情。
- 商户服务端确认来自移动H5的信息。
- 移动H5通知用户流程完成。
接入流程
服务端接入流程
您需要在商户服务端中为商户应用开放端点,用于在商户应用上创建事务以及获取事务的最终结果,同时您可以将来自商户应用的请求轻松转发到ZOLOZ SaaS API。
与集成服务器模式产品的API类似,ZOLOL API SDK使网关协议更加易于执行。本文仅演示如何集成ZOLOZ API SDK。
操作步骤
1.引入API SDK
在项目的POM文件中添加以下依赖项,将库引入项目中。
<dependency>
<groupId>com.zoloz.api.sdk</groupId>
<artifactId>zoloz-api-sdk</artifactId>
<version>0.1.0</version>
</dependency>2.对H5或Web应用进行实例化并配置API SDK
// 初始化 OpenApiClient
String clientId = "<Client ID>";
String zolozPublicKey = "<ZOLOZ's public key content encoded in base64>";
String merchantPrivateKey = "<The merchant's private key content encoded in base64>";
OpenApiClient client = new OpenApiClient(); // 用默认签名和加密构建
client.setHostUrl("https://sg-production-api.zoloz.com");
client.setClientId(clientId);
client.setMerchantPrivateKey(merchantPrivateKey);
client.setOpenApiPublicKey(zolozPublicKey);
//client.setSigned(false); // 可关闭(应答的)签名验证
//client.setEncrypted(false); // 可关闭加密您需要将代码中的以下字段替换成您的真实信息。如需获取clientId、zolozPublicKey、merchantPrivateKey,请参见获取API凭证。
- clientId:客户ID。
- zolozPublicKey:ZOLOZ交易公钥,采用Base64编码格式。
- merchantPrivateKey:商户交易私钥,采用Base64编码格式。
- setHostUrl:ZOLOZ网关URL,如需获取ZOLOZ网关URL,请参见选择站点和环境。
3.为H5或Web应用开放端点
@CrossOrigin
@RestController
public class H5ClientModeController {
private static final Logger logger = LoggerFactory.getLogger(H5ClientModeController.class);
@Autowired
private OpenApiClient openApiClient;
@Autowired
private RealIdConfig realIdConfig;
@RequestMapping(value = "/api/realid/h5initialize", method = RequestMethod.POST)
public JSONObject h5RealIdInit(@RequestBody JSONObject request) {
logger.info("request=" + request);
String metaInfo = "MOB_H5";
String businessId = "dummy_bizid_" + System.currentTimeMillis();
String userId = "dummy_userid_" + System.currentTimeMillis();
JSONObject apiReq = new JSONObject();
apiReq.put("bizId", businessId);
apiReq.put("flowType", "H5_REALIDLITE_KYC");
if(request.getString("docType")==null){
apiReq.put("docType", realIdConfig.getDocType());
}else{
apiReq.put("docType", request.getString("docType"));
}
Map<String, String> h5ModeConfig = new HashMap<>();
if (request.getJSONObject("h5ModeConfig") != null) {
h5ModeConfig.put("completeCallbackUrl", request.getJSONObject("h5ModeConfig").getString("completeCallbackUrl"));
h5ModeConfig.put("interruptCallbackUrl", request.getJSONObject("h5ModeConfig").getString("interruptCallbackUrl"));
} else {
h5ModeConfig.put("completeCallbackUrl", "https://zasia.oss-cn-beijing.aliyuncs.com/dev/web-ekyc-realid/index.html#/result");
h5ModeConfig.put("interruptCallbackUrl", "https://zasia.oss-cn-beijing.aliyuncs.com/dev/web-ekyc-realid/index.html#/result");
}
Map<String, String> pageConfig = new HashMap<>();
if (request.getJSONObject("pageConfig") != null && request.getJSONObject("pageConfig").getString("urlFaceGuide") != null) {
pageConfig.put("urlFaceGuide", request.getJSONObject("pageConfig").getString("urlFaceGuide"));
}
//apiReq.put("pages", "1");
apiReq.put("metaInfo", metaInfo);
apiReq.put("userId", userId);
if(StringUtils.isNotBlank(realIdConfig.getServiceLevel())){
apiReq.put("serviceLevel",realIdConfig.getServiceLevel());
}
apiReq.put("h5ModeConfig",h5ModeConfig);
apiReq.put("pageConfig",pageConfig);
String apiRespStr = openApiClient.callOpenApi(
"v1.zoloz.realid.initialize",
JSON.toJSONString(apiReq)
);
JSONObject apiResp = JSON.parseObject(apiRespStr);
JSONObject response = new JSONObject(apiResp);
response.put("transactionId", apiResp.getString("transactionId"));
response.put("clientCfg", apiResp.getString("clientCfg"));
logger.info("response=" + apiRespStr);
return response;
}
@RequestMapping(value = "/api/realid/checkresult", method = RequestMethod.POST)
public JSONObject realIdCheck(@RequestBody JSONObject request) {
logger.info("request=" + request);
String businessId = "dummy_bizid_" + System.currentTimeMillis();
String transactionId = request.getString("transactionId");
String isReturnImage = request.getString("isReturnImage");
JSONObject apiReq = new JSONObject();
apiReq.put("bizId", businessId);
apiReq.put("transactionId", transactionId);
apiReq.put("isReturnImage", isReturnImage);
String apiRespStr = openApiClient.callOpenApi(
"v1.zoloz.realid.checkresult",
JSON.toJSONString(apiReq)
);
JSONObject apiResp = JSON.parseObject(apiRespStr);
JSONObject response = new JSONObject(apiResp);
return response;
}更多信息,请参见RealID API。
相关API
单击下方链接,可查看ZOLOZ相关产品的服务端API。
H5端接入流程
前提条件
ZOLOZ提供了移动Web SDK,该SDK可用于Android和iOS系统的浏览器,但必须满足以下要求:
- 操作系统版本:必须为Android 5.0及以上版本,iOS 11及以上版本。
- 支持的浏览器:
- iOS客户端支持Safari浏览器和iOS 14.3及以上版本的Chrome、Firefox、Microsoft Edge、WKWebView浏览器。
- Android客户端建议使用Chrome60+、Firefox68+浏览器,针对其他Android端浏览器,不同设备支持的情况不同。
- 权限配置:需要获取网络权限和摄像头权限。
操作步骤
1.调用ZOLOZ Web SDK
移动H5应用从服务端获取到客户端配置后,可通过以下方式调用ZOLOZ Web SDK。示例代码如下:
var baseurl = "https://*****.html";
var zolozurl = baseurl + "?clientcfg=encodeURIComponent(clientcfg)";
// 方式一:重定向URL
window.location.href = zolozurl;
// 方式二:以全屏iframe模式打开URL
<iframe src="zolozurl" allow="microphone;camera;midi;encrypted-media;gyroscope;accelerometer;" allowusermedia width="100%" height="100%" style="min-height: 620px;"></iframe>说明:
- 重定向方法和iframe方法互斥。如果您使用的是iframe方法集成,页面将不会重定向,您可以在ZOLOZ回调时通过
addEventListener接收结果。 - 根据不同的证件采集方式及UI示例图展示需求,建议按照以下标准设置iframe的最小高度(min-height)。
证件采集方式 | 有无证件UI示例图 | 建议最小高度(min-height) |
扫描版 | 有 | 620px |
无 | 460px | |
手拍版 | 有 | 620px |
无 | 520px |
- 支持平板电脑调用ZOLOZ Web SDK,横屏使用平板时需通过iframe将宽度设置为500px,以确保用户界面的兼容性。示例代码如下:
<iframe src="zolozurl" width="500" allow="microphone;camera;midi;encrypted-media;gyroscope;accelerometer;" allowusermedia height="100%"></iframe>- baseurl指ZOLOZ Web SDK URL,不同环境不同ZOLOZ产品对应的Web SDK URL不同。为保证Web SDK的稳定性,请根据您的实际使用环境,将对应环境下的所有域名加入您的白名单中,具体见下表。
环境 | 产品 | Web SDK URL | 域名 |
新加坡生产和沙箱环境 | RealID | https://sg-production-cdn.zoloz.com/page/zoloz-realid-fe/index.html |
|
Face Capture/Connect | https://sg-production-cdn.zoloz.com/page/zoloz-face-fe/index.html | ||
ID Recognition | https://sg-production-cdn.zoloz.com/page/zoloz-doc-fe/index.html | ||
中国香港生产环境 | RealID | https://hk-production-cdn.zoloz.net/page/realid-fe/index.html |
|
Face Capture/Connect | |||
ID Recognition | |||
印度尼西亚生产环境 | RealID | https://id-production-cdn.zoloz.com/page/realid-fe/index.html |
|
Face Capture/Connect | |||
ID Recognition |
- clientcfg指客户端配置,ZOLOZ服务器会将客户端配置返回给商户服务端。
- 回调URL、人脸自拍引导页和其他参数可以在商户应用初始化过程中配置。更多信息,请参见RealID API。
2.ZOLOZ回调
当ZOLOZ Web SDK完成调用后,callbackurl或postMessage会给予响应,代码如下所示。
var callbackurl = "https://*****.html";
var response = {
state:'*****', // 解析自 clientcfg 的业务状态
code:1000, // 1000 – 完成, 1003 – 中断
subCode:'Z****', // Z 码
extInfo:{} // 扩展参数
};
//如果用户通过重定向方式打开此 Web SDK,回调此 URL
window.location.replace = callbackurl+'?response=encodeURICompnent(JSON.stringfy(response))';
// 如果用户在 iframe模式下打开此 Web SDK,使用postmessage 方法
window.parent.postMessage(response, '*');- 如果使用的是重定向方法,callbackurl会给出以下响应。
- 如果ZOLOZ Web SDK是完成状态,callbackurl将为completeCallbackUrl。
- 如果ZOLOZ Web SDK是中断状态,callbackurl将为interruptCallbackUrl。
说明:
- 中断状态指用户未完成完整的SDK采集流程而提前退出或流程异常终止的情况,包括用户主动点击Cancel或Quit、采集流程超时等,但不包括用户直接关闭网页或强制结束进程的情况。
- completeCallbackUrl和interruptCallbackUrl解析自clientcfg,您可以在商户应用初始化过程中配置。更多信息,请参见RealID API。
- 如果使用的是iframe方法,用户会收到如下所示的响应。
window.addEventListener('message', (event) => {
const response = event.data;
console.log('response:', response);
});3.定制人脸自拍引导页
ZOLOZ SaaS服务提供默认的人脸自拍引导页,如果您想修改UI或添加更多语言,可以自定义人脸自拍引导页。
ZOLOZ Web SDK会以全屏iframe模式打开人脸自拍引导页:
<iframe src="iframeSrc" width='100%' height='100%'/>- iframeSrc是人脸自拍引导页,解析自clientcfg,您可以在商户应用初始化过程中配置。更多信息,请参见RealID API。
- 由于该自定义页面托管在iframe中,如果希望在页面中实现复杂的功能,可能会遇到跨域、权限等问题,建议您使用纯静态页面。
在人脸自拍引导页,单击next处理工作流时,请通过以下代码留消息:
window.parent.postMessage('next','*');代码示例
您可以在Github中获取开源的代码示例: