为Web SDK自定义UI
不同的移动应用有不同的设计风格,例如标题栏风格、按钮风格等。为了更好地适应您的应用程序的风格,ZOLOZ支持对Web SDK的颜色和全文进行简单的UI自定义配置。
步骤一:在ZOLOZ门户中配置UI
- 登录ZOLOZ门户。
不同的站点和环境对应的ZOLOZ门户地址不同,请根据您的实际站点和环境选择登录地址。详细信息,请参见选择站点和环境。 - 在左侧导航栏,单击UI Configuration。
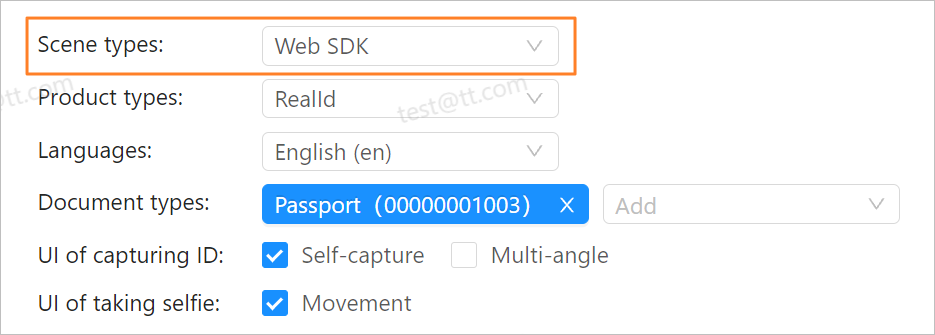
使用UI Configuration页面提供的配置工具配置自定义内容,其中场景类型选择Web SDK。
- 配置完成后,单击Export并将配置文件保存到本地。
步骤二:使用JSON文件启动SDK
- 编辑并保存JSON文件。
步骤一中生成的配置文件包含一个zip文件和一个JSON文件。
- zip文件用于在UI配置页面中导入您的配置。
- JSON文件用于配置您的SDK。将JSON文件添加到服务器中并打开服务器的CORS设置,以允许ZOLOZ前端访问保存的UI JSON文件。
- 使用JSON文件的路径重定向ZOLOZ Web SDK。
启动ZOLOZ Web SDK时,在Web SDK URL末尾添加保存的JSON文件的路径,示例如下所示。
copy
window.location.href = `${realidUrl}?clientcfg=${encodeURIComponent(clientCfg)}&langPack=${encodeURIComponent(customLangPackUrl)}`